PIXI.Application 을 생성하는 데 편리한 클래스 입니다.
이 클래스는 자동으로 랜더러, 틱커, 최상위 컨테이너를 생성한다
<option>
new PIXI.Application (options) <- 채울 수 있는 항목
1. autoStart
[boolean] true
Automatically starts the rendering after the construction. Note: Setting this parameter to false does NOT stop the shared ticker even if you set options.sharedTicker to true in case that it is already started. Stop it by your own.
2. width
[number] 800
The width of the renderers view.
3. height
[number] 600
The height of the renderers view.
4. view
[HTMLCanvasElement]
The canvas to use as a view, optional.
5. transparent
[boolean] false
If the render view is transparent.
6. autoDensity
[boolean] false
Resizes renderer view in CSS pixels to allow for resolutions other than 1.
7. antialias
[boolean] false
Sets antialias
8. preserveDrawingBuffer
[boolean] false
Enables drawing buffer preservation, enable this if you need to call toDataUrl on the WebGL context.
9. resolution
[number] 1
The resolution / device pixel ratio of the renderer, retina would be 2.
10. forceCanvas
[boolean] false
prevents selection of WebGL renderer, even if such is present, this option only is available when
using pixi.js-legacy or @pixi/canvas-renderer modules, otherwise it is ignored.
11. backgroundColor
[number] 0x000000
The background color of the rendered area (shown if not transparent).
12. clearBeforeRender
[boolean] true
This sets if the renderer will clear the canvas or not before the new render pass.
13.forceFXAA
[boolean] false
Forces FXAA antialiasing to be used over native. FXAA is faster, but may not always look as great. (WebGL only).
14. powerPreference
[string]
Parameter passed to webgl context, set to "high-performance" for devices with dual graphics card. (WebGL only).
15. sharedTicker
[boolean] false
true to use PIXI.Ticker.shared, false to create new ticker.
16. sharedLoader
[boolean] false
true to use PIXI.Loader.shared, false to create new Loader.
17. resizeTo
[Window | HTMLElement]
Element to automatically resize stage to.
<Members>
1. loader : PIXI.Loader readonly
Loader instance to help with asset loading.
2. renderer : PIXI.Renderer | PIXI.CanvasRenderer
WebGL renderer if available, otherwise CanvasRenderer.
3. resizeTo : Window | HTMLElement
The element or window to resize the application to.
4. screen : PIXI.Rectangle readonly
Reference to the renderer's screen rectangle. Its safe to use as filterArea or hitArea for the whole screen.
5. stage : PIXI.Container
The root display container that's rendered.
6. ticker : PIXI.Ticker
Ticker for doing render updates.
Default Value: PIXI.Ticker.shared
7. view : HTMLCanvasElement readonly
Reference to the renderer's canvas element.
<Methods>

- render ()
Render the current stage.
- resize ()
If resizeTo is set, calling this function will resize to the width and height of that element.
- start ()
Convenience method for starting the render.
- stop ()
Convenience method for stopping the render.
<Type Definitons>
PIXI.Application.Plugin : object
[Properties]
1.init : function
Called when Application is constructed, scoped to Application instance. Passes in options as the only argument, which are Application constructor options.
2.destroy : function
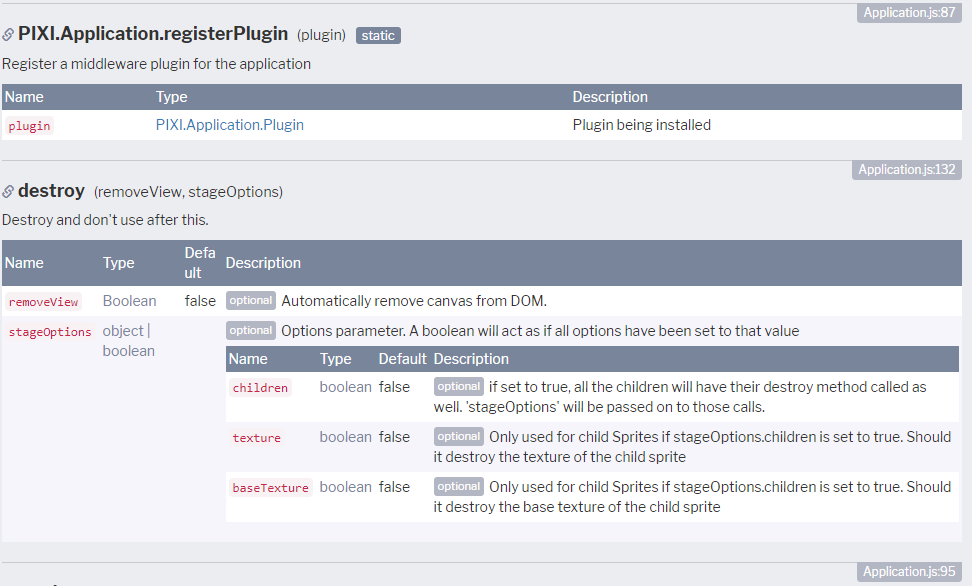
Called when destroying Application, scoped to Application instance
'PixiJS' 카테고리의 다른 글
| 사각형 출력 (0) | 2019.07.13 |
|---|---|
| App 메인화면 출력 (0) | 2019.07.13 |
| pixijs Setup 방법 (0) | 2019.07.13 |
| pixijs (0) | 2019.07.13 |