PixiJS API Documentation
If resizeTo is set, calling this function will resize to the width and height of that element.
pixijs.download
var Game;
function PixiInit()
{
Game = new PIXI.Application({ });
document.body.appendChild(Game.view);
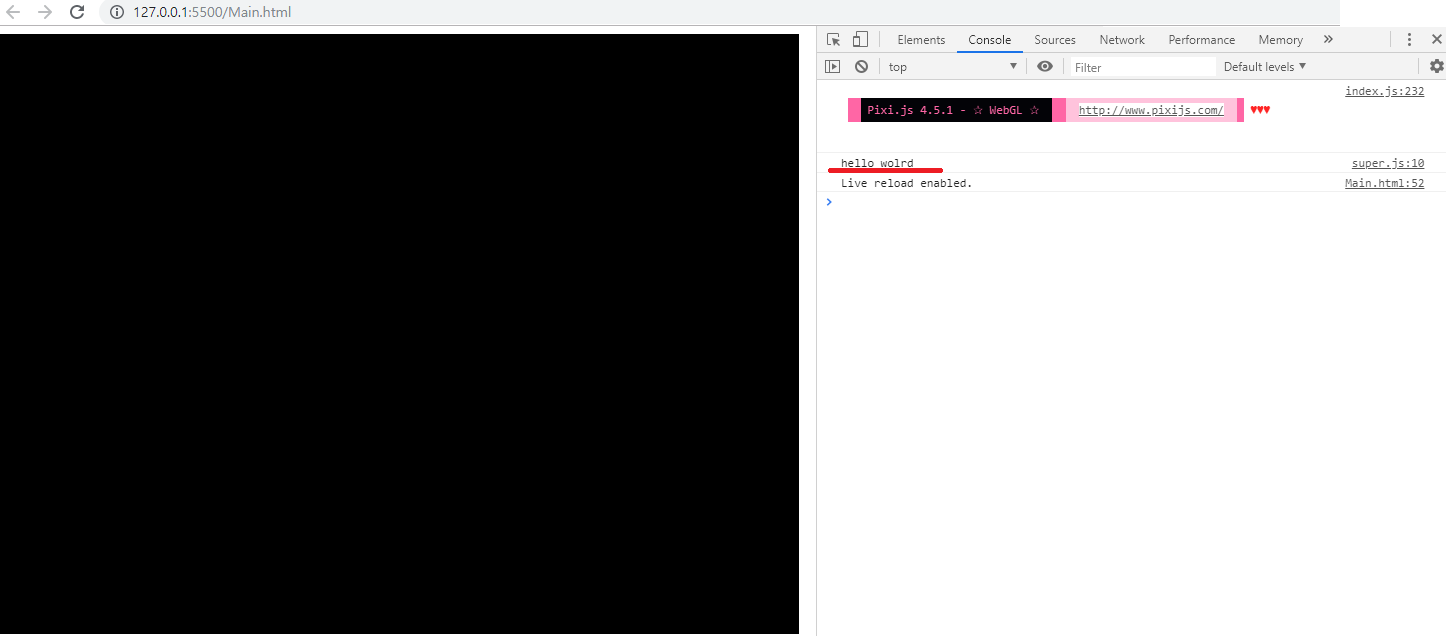
console.log("hello wolrd");
}<!DOCTYPE html>
<html lang= "ko">
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/4.5.1/pixi.min.js"></script>
<script src="myTest.js"></script>
</head>
<body>
<script>
PixiInit();
</script>
</body>
</html>

'PixiJS' 카테고리의 다른 글
| PIXI.Application (0) | 2019.07.19 |
|---|---|
| 사각형 출력 (0) | 2019.07.13 |
| pixijs Setup 방법 (0) | 2019.07.13 |
| pixijs (0) | 2019.07.13 |