지난 시간에, 언리얼 엔진은 특정 플랫폼에 종속적이지 않은 바이너리 제작을 위해
언리얼 빌드 툴이라는 도구를 사용해 빌드한다고 설명드렸습니다.
언리얼 엔진의 모든 소스는 모듈이라는 단위로 구성되어 있으며,
이 중에서 필요한 모듈을 타겟으로 묶어서, 최종 빌드를 만들어냅니다.
지금까지 우리가 제작한 ArenaBattle이라는 게임 프로젝트는 ArenaBattle이라는 동일한 이름의 C++ 모듈이 추가된 형태입니다. 이렇게 언리얼 엔진의 C++ 개발 환경은 하나의 게임 프로젝트에 하나의 모듈을 사용하는 것이 일반적입니다.
언리얼 엔진에서는 ArenaBattle 모듈과 같이
게임 제작에 사용되는 로직을 담은 기본 모듈을 주 게임 모듈(Primary Game Module)이라고 합니다.
이를 확인하기 위해 프로젝트의 ArenaBattle 폴더에 있는 ArenaBattle.cpp를 열어봅시다.
//cpp
#include "ArenaBattle.h"
//주 게임 모듈임을 지정하는 모듈 매크로
IMPLEMENT_PRIMARY_GAME_MODULE( FDefaultGameModuleImpl, ArenaBattle, "ArenaBattle" );
하지만 게임 프로젝트에서는 주 게임 모듈외에도 개발자가 모듈을 추가할 수 있습니다.
언리얼 에디터에서는 모듈을 추가하는 메뉴를 제공하지 않지만,
언리얼 빌드 시스템을 이해한다면 커맨드라인으로 모듈을 제작할 수 있습니다.
이번 시간에서는 에디터 없이 웹 서비스에 접속하는 모듈을 직접 제작해보겠습니다.
WebService라는 이름의 보조 모듈을 직접 만들어봅시다.
언리얼 엔진에서 모듈이 하나 생성되기 위해서는 아래와 같이 세 가지의 요소가 필요합니다.
1. 모듈의 이름과 동일한 폴더
2. 모듈의 빌드 규칙 파일 : 모듈이름.Build.cs
3. 프리컴파일드 헤더와 소스파일 : 모듈이름.h , 모듈이름.cpp
먼저 프로젝트의 Source 폴더 아래에 WebService라는 폴더를 하나 생성합시다.

//WebServiceK.h
#pragma once
#include "Engine.h"
//WebServiceK.cpp
#include "WebServiceK.h"
IMPLEMENT_MODULE( FDefaultGameModuleImpl, WebServiceK);
소스파일에는 헤더파일을 인클루드해주고 이 소스가 모듈이다라는 매크로를 추가해줍시다.
우리가 생성하고자 하는 것은 보조 모듈이므로
IMPLEMENT_PRIMARY_GAME_MODULE 매크로 대신에
IMPLEMENT_MODULE 매크로를 대신 사용합시다.
이 매크로의 첫 번째 인자는 모듈을 관리할 클래스를 지정하는 데 사용합니다.
FDefaultModuleImpl은 이미 엔진에서 제공하고 있는 모듈 제작을 위한 제공하는 간단한 클래스입니다.
우리는 특별한 모듈을 만들 예정은 없으므로 엔진이 제공하는 구현 클래스를 그대로 사용하겠습니다.
매크로의 두 번째 인자에는 모듈 이름을 넣어주면 됩니다.
여기까지 완성되면 마지막 빌드 규칙인 모듈이름.Build.cs 파일을 추가합니다.
이는 처음부터 직접 만들기 복잡하니 ArenaBattle에 있는 ArenaBattle.Build.cs 파일을 복사해와 이름을 WebService.Build.cs로 변경한 후에 내용만 변경하도록 합시다.
아래는 최종 구성이 완료된 모습입니다.

ArenaBattle.Build.cs 파일을 WebService.Build.cs로 변경한 후에는
파일을 편집해 ArenaBattle로 되어 있는 클래스 이름과 생성자를 모두 새로운 모듈의 이름인 WebService로 교체합니다.
C# 소스 파일과 동일하며, 코드를 보면
PublicDependencyModuleNames와 PrivateDependencyModuleNames 프로퍼티가 있습니다.
이는 현재 모듈(WebService)이 참조할 외부 모듈의 목록을 지정하는데 사용합니다.
이들 프로퍼티는 각각 Public과 Private 폴더에서 참고할 모듈을 지정하는데 사용됩니다.
처음 사용하는 분들은 이 구조에 대해서 조금 혼동이 있는데,
언리얼 소스 코드 구조는 일반적으로 Public에는 헤더파일을 Private는 소스파일을 넣으므로 처음에는
PublicDependencyModuleNames 프로퍼티는 헤더파일이 참고할 모듈,
PrivateDependencyModuleNames 소스코드에서만 참고할 모듈이라고 이해하면 편합니다.
//WebServiceK.Build.cs
using UnrealBuildTool;
public class WebServiceK : ModuleRules
{
public WebServiceK(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs;
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "HeadMountedDisplay" });
}
}
현재는 Core, CoreUObject, Engine, InputCore 네 가지 모듈이 있는데,
앞의 세 가지는 언리얼 엔진과 연동하는 기능을 만들 예정이라면 거의 대부분 사용해야 할 모듈입니다.
나머지 한 가지는 입력에 관련된 모듈입니다만, 우리는 웹에 접속해서 데이터만 가져올 예정이므로,
InputCore 모듈은 제거합시다.
아래는 수정된 최종 WebService.Build.cs 파일의 내용입니다.
//WebServiceK.Build.cs
using UnrealBuildTool;
public class WebServiceK : ModuleRules
{
public WebServiceK(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs;
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", });
}
}모듈에 오브젝트 추가 명령 1
이제 탐색기에서 프로젝트 폴더로 돌아가 ArenaBattle.uproject 프로젝트 파일을 우클릭해
Generate Visual Studio project files를 선택해 소스코드를 다시 재생성합시다.
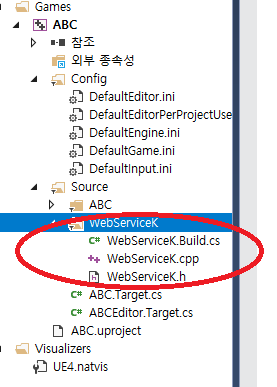
재생성하고 비주얼 스튜디오 솔루션을 다시 열면 아래와 같이 프로젝트의 구성이 업데이트된 것을 볼 수 있습니다.

하지만 빌드를 걸어보면 아래 그림과 같이 아무 반응이 없거나 ArenaBattle에 관련된 바이너리만 빌드가 됩니다.
이는 언리얼 빌드 툴에 의해서 소스 구조는 파악이 되었지만,
빌드할 대상에 우리가 만든 WebService 모듈이 추가되지 않았기 때문입니다.
빌드할 대상 모듈을 지정하는 공간은 프로젝트이름.Target.cs파일입니다.
현재 우리는 게임 빌드와 에디터 빌드가 각각 ArenaBattle.Target.cs 파일과 ArenaBattleEditor.Target.cs 파일에 설정되어 있습니다.
이들을 열고 SetupBinaries 함수의 OutExtraModuelNames 프로퍼티에 우리가 제작한 모듈을 추가합시다.


(Add가 아닌 AddRange를 사용해서 추가해야 한다. 아래 코드 참고)
ExtraModuleNames.AddRange(new string[] { "ABC", "WebServiceK" });
수정과 저장을 완료한 후, 빌드를 다시 시작하면 비로소 우리가 제작한 모듈을 컴파일하는 것을 볼 수 있을 겁니다.
먼저 빌드 세팅을 Development Editor로 변경한 후에 Ctrl+Alt+F7키를 눌러 "솔루션 다시 빌드 옵션"으로 빌드하면
아래와 같이 에디터용 바이너리로 2개의 dll파일이 생성된 것을 볼 수 있습니다.

모듈에 오브젝트 추가 명령 2
우리가 제작한 모듈이 완성된 것을 확인했으니, 이제 ArenaBattle.uproject를 더블 클릭해 에디터를 실행합시다.
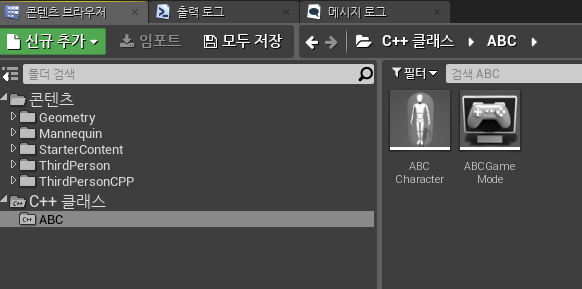
컴파일이 완료됬으니 우리가 제작한 모듈이 에디터에 뜰 것 같았는데, 아쉽게도 목록에 보이질 않습니다.

이는 언리얼 에디터를 가동시킬 때, 언리얼 에디터가 기동할 때,
우리가 새롭게 제작한 모듈을 추가하라는 명령을 uproject 파일에 넣지 않았기 때문입니다.
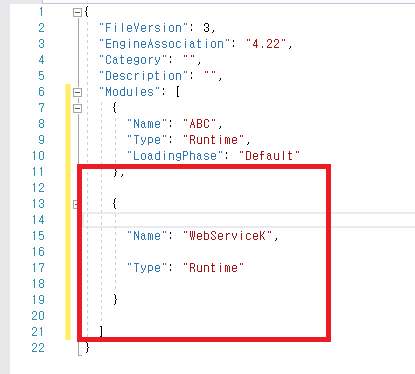
첫 강좌에서 봤던 uproject 파일의 Modules 항목에 우리가 만든 모듈을 수동으로 추가해주어야,
에디터는 프로젝트의 Binaries 폴더를 뒤져서 우리가 빌드한 모듈을 에디터 프로세스에 포함시켜 띄웁니다.
에디터를 닫고 uproject 파일을 아래와 같이 변경해줍시다.

모듈에 오브젝트 추가 명령 3
프로젝트 파일을 변경했음에도 불구하고 여전히 모듈 목록에는 우리가 제작한 모듈 목록이 존재하지 않습니다.
사실 우리가 만든 모듈은 로딩이 되었습니다. 하지만 해당 모듈에는 언리얼 오브젝트라는 객체가 없기 때문에,
목록에서 안 보이는 것 뿐입니다.
에디터에서 새롭게 만든 모듈에 언리얼 오브젝트를 하나 추가해주면 해결됩니다.
에디터를 닫지 말고 파일 메뉴에서 "새로운 C++ 클래스 추가" 메뉴를 눌러서 모든 클래스 표시를 누른 후 최상단에 있는 Object를 선택합시다. Object는 다음 챕터에서 설명할 언리얼 오브젝트의 최상위 기본 클래스입니다.

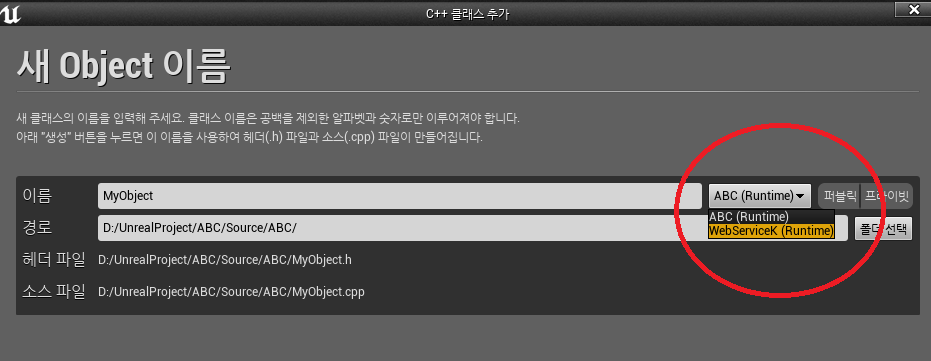
다음 버튼을 누른 후, 이제 이번 강좌에서 가장 중요한 부분을 진행합시다.
WebConnection이라고 새롭게 생성할 언리얼 오브젝트의 이름을 입력하고, 오른쪽의 모듈 목록을 보면 우리가 만든 WebService라는 모듈이 뜬 것을 볼 수 있습니다. 이를 선택하여, WebConnection 언리얼 오브젝트가 WebService 모듈로 추가되도록 설정합시다.

이제 클래스 생성 버튼을 눌러서 변화를 확인해봅시다. 에디터에서 추가된 모듈의 컴파일을 다시 시작하는데, 현재 환경에 따라 컴파일이 성공할 수도 있고 실패할 수도 있습니다. 결과에 신경쓰지 말고 에디터를 일단 닫읍시다.
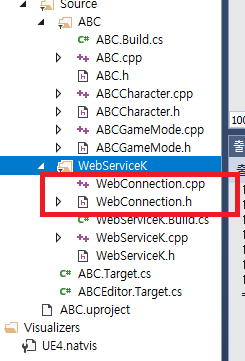
다시 비주얼 스튜디오를 살펴보면 WebConnection 헤더파일과 소스파일이 추가된 것을 볼 수 있습니다.

비주얼 스튜디오에서 F7키를 눌러 다시 빌드를 걸어줍시다.
이제 에디터를 다시 실행해보면 드디어 아래와 같이 모듈에 WebService가 새로 생기고 WebConnection이라는 언리얼 오브젝트가 추가된 것을 확인할 수 있습니다.

모듈 폴더의 구성
이제 새로운 모듈의 생성이 성공적으로 완성되었습니다.
하지만 그 전에 모듈 내 파일들을 언리얼 엔진의 구성에 맞게 정리하고 마무리합시다.
언리얼 모듈 폴더의 구성에는 3가지의 특별한 폴더 이름이 존재합니다.
1. Public : 외부 모듈에 공개할 파일을 관리합니다.
2. Private : 내부 모듈에서 사용할 파일을 관리합니다.
3. Classes : Public과 동일합니다만, 주로 프로젝트에서 사용할 언리얼 오브젝트 선언을 별도로 모아 관리합니다. 안 써도 무방합니다.
우리 모듈에도 이 규칙을 적용시킵시다. WebService 폴더에 Public, Private, Classes 폴더를 생성합시다.

현재 모듈 폴더에 있는 파일들을 아래와 같이 각각의 폴더로 옮깁시다.
1. Public 폴더 : WebService.h
2. Private 폴더 : WebService.cpp, WebConnection.cpp
3. Classes 폴더 : WebConnection.h
그리고 다시 프로젝트 폴더의 ArenaBattle.uproject 파일을 우클릭해 Generate Visual Studio project files 메뉴를 선택해 프로젝트를 재생성합시다. 아래는 재생성된 프로젝트의 결과물입니다.

반드시 이렇게 모듈의 폴더 구조를 생성해야 하는 것은 아닙니다.
변경하기 전대로 모듈 폴더에 모든 파일을 몰아넣어도 제작에는 아무 문제 없습니다만,
언리얼 엔진의 소스 코드의 구성이 대부분 이렇게 되어 있습니다.
참고하라는 의미에서 넣었보았습니다. 이제 비주얼 스튜디오에서 F7키를 눌러 최종 빌드를 마무리합시다.
[참고] [1-3] 모듈의 제작
'Unreal > Study' 카테고리의 다른 글
| 5. UClass와 리플렉션 + 로그디버깅 (0) | 2019.05.27 |
|---|---|
| 4. 클래스 기본 객체 (CDO) + 로딩과정 + 로그디버깅 + 인스턴스생성 (0) | 2019.05.24 |
| 3. 언리얼 오브젝트 +구성 + 선언규칙 + 매크로 + 게임인스턴스 (0) | 2019.05.24 |
| 1. 언리얼 빌드 시스템 + Target.cs (1) | 2019.05.24 |
| 0. 언리얼 C++ 프로젝트의 구성 (0) | 2019.05.23 |